面倒なCSSコードはAIが書いてくれる時代?!
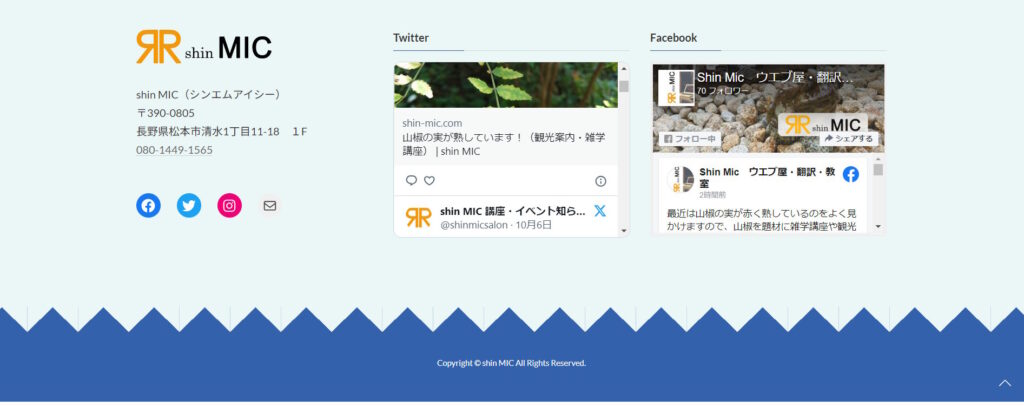
shin MICのPC版ホームページのフッター部分にギザギザの区切りを入れてみました。
これだけでも少しオシャレっぽい感じがしませんか!?(^^;

Webページに、こういったギザギザだったり、斜めや曲線の区切りが入っていると、それだけでなんかオシャレっぽくてプロが作ったっぽい感じがします。以前投稿した「今さらながらWordPressのブロックエディタは素晴らしいと思う!」って記事に、現在のWordPress搭載のブロックエディタなら、CSSを意識せずにプロっぽいものが作れちゃうから素晴らしいなんて書きましたが、さすがに、こういったカスタマイズまでは、ブロックエディタだけでは無理で、CSSコードを書き入れる必要があります。
仮に自分のサイトにこんなギザギザの区切りを入れてみたいと思ったとします。でも自分はCSSなんてよく分からないし無理だよなと諦める必要はありません。最近ではこういったCSSコードをAIが書いてくれるサイトがあります。つまり書いてもらったCSSをどこに貼り付ければいいかさえ分かっていれば出来ちゃうってことです。
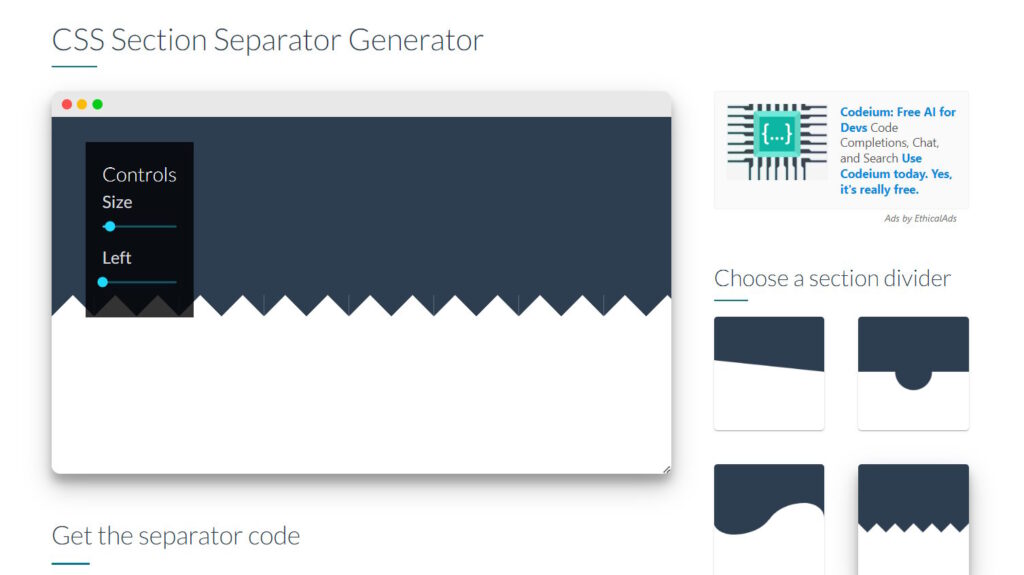
今回のshin MICのホームページのギザギザも、wweb.devというサイトのCSS Section Separator Generatorが作ってくれたCSSをコピペしてるだけです。

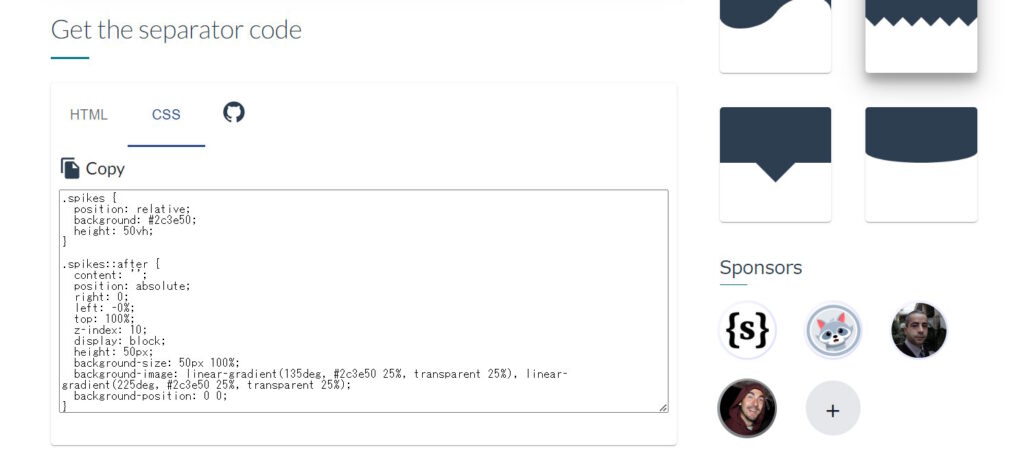
例えばこのギザギザのやつなら、ギザギザのサイズや位置を自分の好みにスライダーを動かして調整します。すると、下のGet the separator codeという欄にHTMLとCSSが書き出されるので、それをコピーしてWordPressに貼り付けるだけです。

こういうのを見ると、今後、Web屋さんやプログラマーさんの仕事の多くがAIにとって代わられるのかもしれませんね。
shin MICのWordPress講座では、特にCSSの書き方とかの勉強はしません。実際にWordPressを使って自分のホームページやブログを作っていく中で必要な操作を覚えていってもらっています。そんな中でどうしてもCSSを書き込んでカスタマイズや調整を行いたい場面では、必要なCSSをいかにしてゲットするかを考える方に重点を置いています。上記のCSS Section Separator Generatorも、そんな例の一つです。もちろん、実際にWebサイトを作成する中でCSSを勉強してみたいという学習意欲が湧いてくれば、それは新たな自分自身の可能性を開く場面ですから、素晴らしい事だと思います。
shin MICの全ての講座は自分自身で考える力を養うことに重きを置いています。ですからWordPress講座でも、ホームページやブログを作成する中で、目的に到達するためにどうしたらよいかを考える力を養ってもらうことが本講座の意義になります。
ホームページやブログを自分で作って情報発信できると少し世界が広がりますよ!
カッコいいWebサイト作成に挑戦してみませんか!

お気軽にお問い合わせください!(^^)
WordPressを使って自分自身でホームページやブログを作成してみませんか!?
投稿者プロフィール
最新の投稿
 安曇野観光案内2025年11月9日紅葉の安曇野を愛知県からのお客様と散策
安曇野観光案内2025年11月9日紅葉の安曇野を愛知県からのお客様と散策 安曇野観光案内2025年9月25日デンマークからのお客様は山に感動!
安曇野観光案内2025年9月25日デンマークからのお客様は山に感動! 安曇野観光案内2025年9月25日綺麗な安曇野の水に感動していただきました!
安曇野観光案内2025年9月25日綺麗な安曇野の水に感動していただきました! Web3・トレーディング講座2025年5月22日Bitcoinピザデーと史上最高値更新
Web3・トレーディング講座2025年5月22日Bitcoinピザデーと史上最高値更新