全幅のシェイプ区切りをShape Dividersで作る
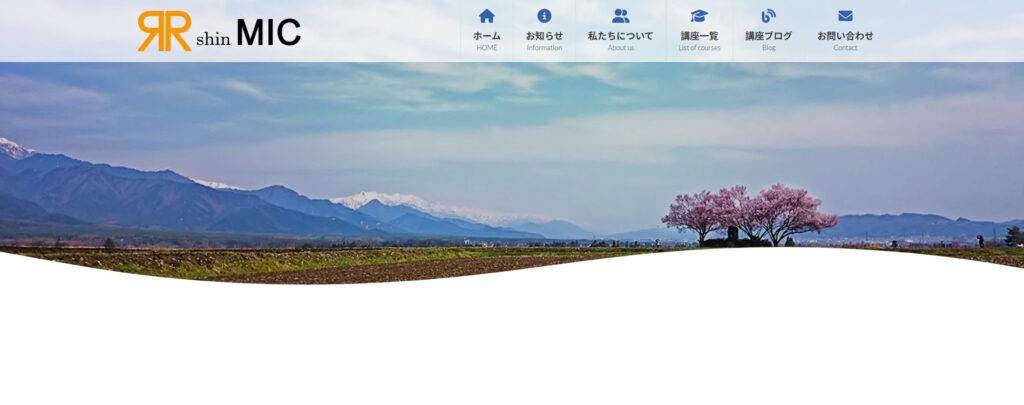
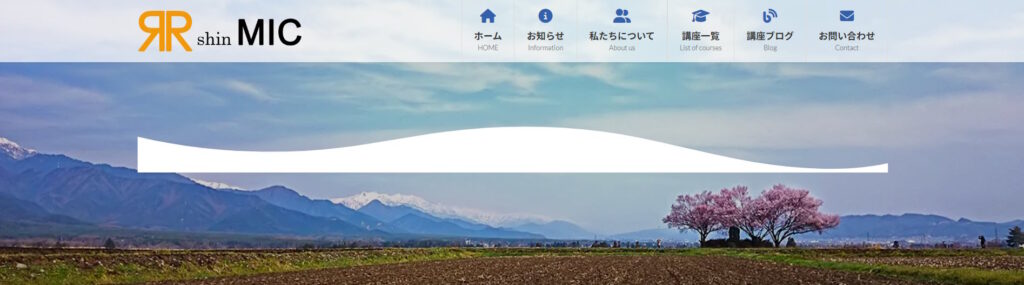
下のような全幅のシェイプ区切りが入っているだけで、WordPress脱初心者って感じがしますよね!
下の図では一般的な波型のシェイプ区切りですが、様々な形状のシェイプ区切りを作成してくれるサイトやツールが幾つもあります。今回は、そんな中からプラグインとしてインストールできるCustom Shape Dividersを使って作成してみたいと思います。

1.Custom Shape Dividersのインストールと設定
WordPressの新規プラグインの追加からCustom Shape Dividers create dividers in a easy wayをインストール、有効化します。
ダッシュボード左側メニューのDividersをクリックするとCustom Shape Dividersが開いてきます。その一番下の「I want to show my custom shape divider in my post & pages」をYESにすると、投稿ページ編集画面下に同じものが表示されるようになり、投稿編集画面で、そのままシェイプ区切りを作成できるようになります。
2.カバーブロックを使って全幅の背景を作成
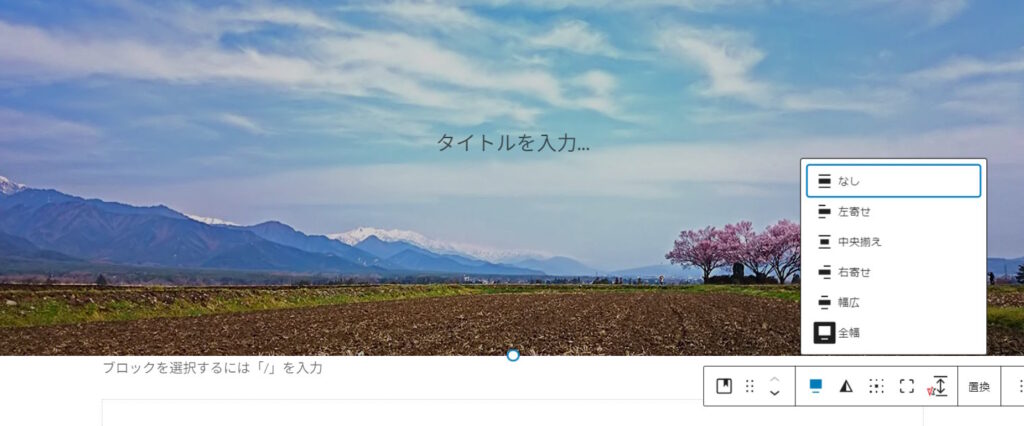
WordPressのブロックエディタには簡単に全幅の背景を作成できるカバーブロックがあります。カバーブロックを挿入して背景と全幅を指定すれば、画面の横幅いっぱいの背景の出来上がりです。
お好みで背景の高さや、スクロールすると背景の上を文字が流れる固定背景を設定しましょう。

3.Custom Shape Dividersを使ってシェイプを作成
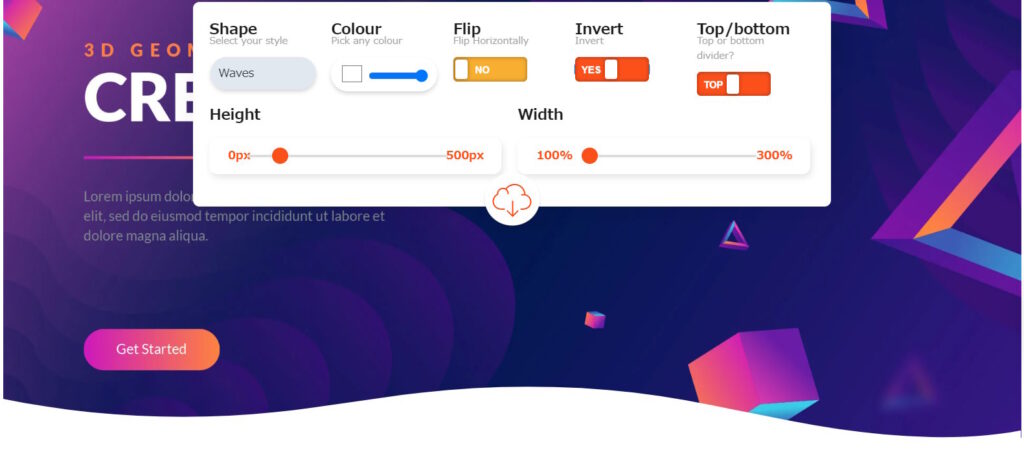
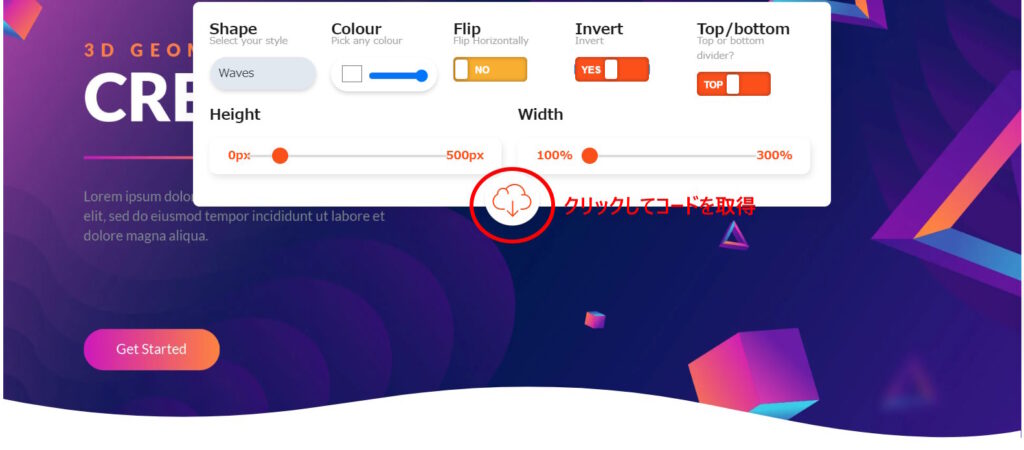
Custom Shape Dividersを使ってシェイプを作成します。シェイプの種類、カラーを選択し、お好みのシェイプを作成します。色々と触って遊んでみてください。今回はシェイプはWaves、ページ背景が白なのでカラーは白を選択し、一番最初の図のように下側に波をつけたいので、Top/bottomでBottomを選択します。

4.作成したシェイプのコードを取得
Custom Shape Dividersの雲マークをクリックし、表示されたコードを選択、コピーします。

取得したコード
<div style="width:100%; max-width:100%; margin:0px; bottom: 0px; transform: rotate(180deg);"><svg id="mymainsvgelm" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1200 120" preserveAspectRatio="none" class="" style="width: calc(100% + 1.3px); height: 69px;"><path d="M985.66,92.83C906.67,72,823.78,31,743.84,14.19c-82.26-17.34-168.06-16.33-250.45.39-57.84,11.73-114,31.07-172,41.86A600.21,600.21,0,0,1,0,27.35V120H1200V95.8C1132.19,118.92,1055.71,111.31,985.66,92.83Z" style="fill: rgb(255, 255, 255);"></path></svg></div>
5.取得したコードを貼り付ける
全幅の背景設定をしたカバーブロック内にカスタムHTMLブロックを追加し、取得したコードを貼り付けます。

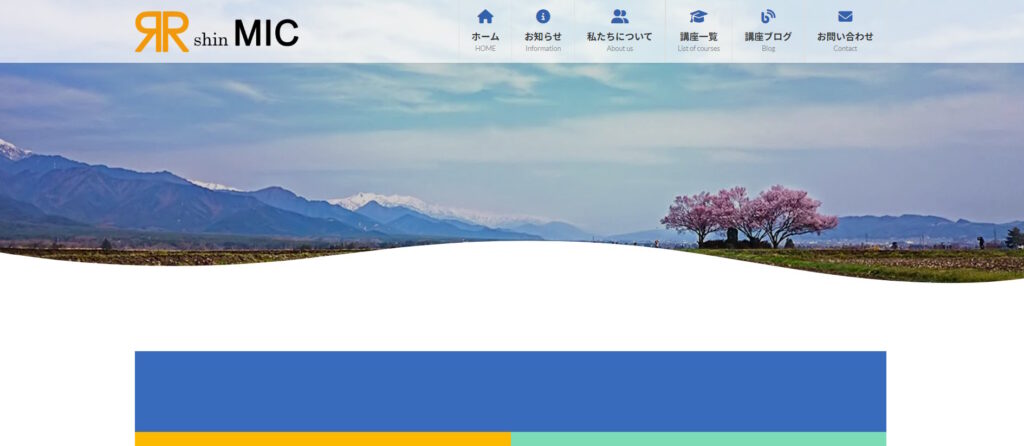
この状態でとりあえずプレビューを表示してみます。

う~ん、ダメダメっすね!
5.位置と幅を調整する
白のシェイプを背景の一番下に配置したいので、取得したコードの最初のdivタグのstyleに
position:absolute、bottom:0、left:0、right:0を追記します。
あと、微調整でmargin:0pxをmargin-bottom:-1pxに変更しました。
私の場合は上記の追記だけで、うまく表示されてしまいますが、いちおう全幅の指定もしておきます。
全幅指定は、幅を100vwに指定し、margin-left:calc(50% - 50vw) と margin-right:calc(50% - 50vw)を追記します。
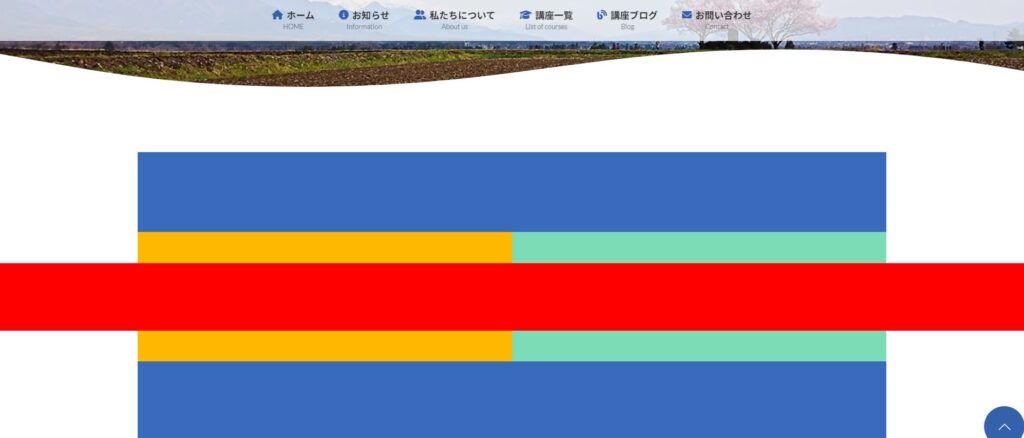
ここで100vwというのは、画面幅いっぱいを意味します。50% - 50vwについては下の画像を使って説明します。

上の図の青の部分がコンテンツが入る幅で、両脇の白い部分がページの余白です。基本的に文章や画像を配置すれば、全て青の幅の中に納まります。ところが赤の部分は青の部分を突き抜けて両幅いっぱいに広がっています。つまり上で書いた幅100vwです。
ここで、横に飛び出ている赤の長さを算出します。赤も実は青の中に入っているので、赤から見た幅100%は青の幅になります。つまり青の幅の半分の黄色は幅50%です。よって画面の全幅の半分50vwから50%を引いたものが左側に飛び出ている赤の長さになります。
margin-left:calc(50% - 50vw)
は50%から50vwを引いているので値はマイナスになります。つまり、赤の長さだけ左にずらすという意味になりますから、画面左端までずらすことになります。
margin-right:calc(50% - 50vw)
こちらも同じく右側に飛び出ている赤の長さだけ右にずらすという意味になるので、画面右端までずらすことになります。
これで画面の両端まで位置をずらせたことになるので、幅を画面幅の100vwにしてやれば、画面幅いっぱいに広がることになります。
以上を踏まえてコードを修正すると以下のようになります。
<div style="position:absolute; bottom:0; left:0; right:0; margin-left:calc(50% - 50vw); margin-right:calc(50% - 50vw); width:100vw; max-width:100vw; margin-bottom:-1px; transform: rotate(180deg);"><svg id="mymainsvgelm" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1200 120" preserveAspectRatio="none" class="" style="width: calc(100% + 1.3px); height: 69px; transform: rotate(180deg);"><path d="M985.66,92.83C906.67,72,823.78,31,743.84,14.19c-82.26-17.34-168.06-16.33-250.45.39-57.84,11.73-114,31.07-172,41.86A600.21,600.21,0,0,1,0,27.35V120H1200V95.8C1132.19,118.92,1055.71,111.31,985.66,92.83Z" style="fill: rgb(255, 255, 255);"></path></svg></div>
これで完成です!\(^^)/
shin MICのWordPress講座では、実際にご自身のホームページやブログを作ってもらう中で、必要に応じて、このようなこともやっていきます。もちろん知識ゼロの方も歓迎です。ご自身でホームページやブログ作成に挑戦してみませんか!
どうぞ、お気軽にお問い合わせください。

お気軽にお問い合わせください!(^^)
WordPressを使って自分自身でホームページやブログを作成してみませんか!?
投稿者プロフィール
最新の投稿
 Web3・トレーディング講座2025年5月22日Bitcoinピザデーと史上最高値更新
Web3・トレーディング講座2025年5月22日Bitcoinピザデーと史上最高値更新 お知らせ2025年5月8日Vantage Tradingへお引越し
お知らせ2025年5月8日Vantage Tradingへお引越し 雑学講座2025年4月23日日本が目指すべき次世代型覇権国家
雑学講座2025年4月23日日本が目指すべき次世代型覇権国家 Web3・トレーディング講座2025年4月22日米国市場のトリプル安とBitcoin
Web3・トレーディング講座2025年4月22日米国市場のトリプル安とBitcoin