CSSのclamp関数が便利!
文字サイズや余白など、ディスプレイサイズのブレイクポイントごとにCSSで指定する必要があり、結構めんどくさいです。その為、これまではshin MICのサイトも、まっ、読めるし、いっか!ってな調子で、ディスプレイごとの文字サイズや余白の指定は、あまりやってきませんでした。でも、clamp関数を使えば、この問題が簡単に解決しちゃいます。
clamp(最小値, 推奨値, 最大値);
上の式は、最小値と最大値の間である限り推奨値が適用されます。そして推奨値が最小値より小さい場合は最小値が適用、推奨値が最大値より大きい場合は最大値が適用されるという意味です。推奨値には加減乗除が使用できるので、ディスプレイの大きさに合せて、大きさを可変に出来るわけです。
しかし、この推奨値をどのように設定したらよいか考えるのが大変で、これまで、ほとんどclamp関数を使ってきませんでしたが、最近は便利なもので、この推奨値を自動で作ってくれるサイトを見つけました。

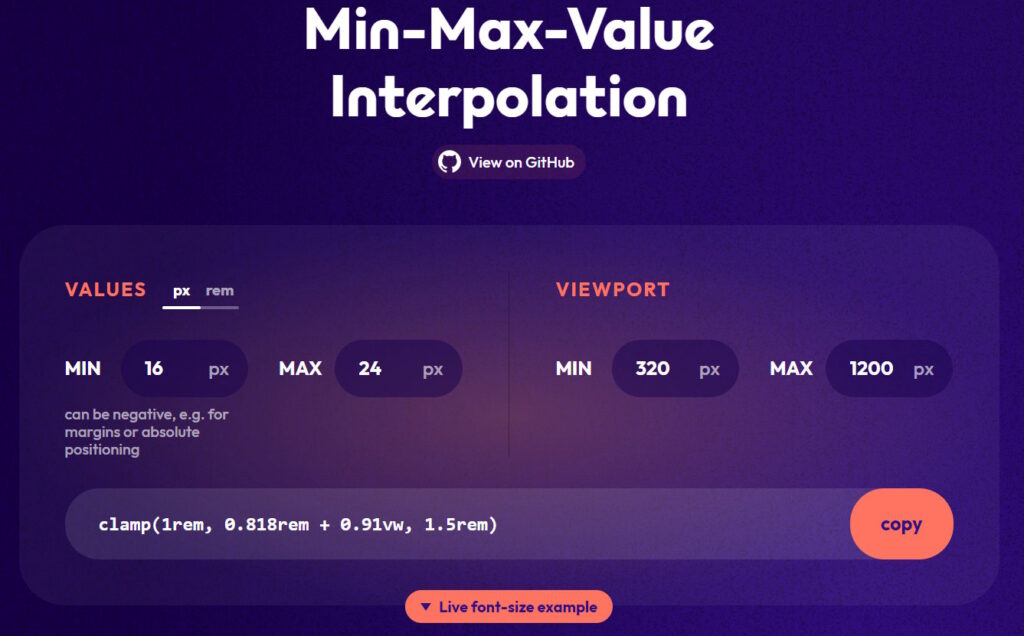
例えば、文字の大きさを指定したい場合、文字サイズの最小、最大とディスプレイの最小、最大を入力するだけです。ディスプレイの最小、最大は大抵デフォのままでいいんじゃないかと思います。あとは、下のclamp関数をコピぺして使うだけですが、推奨値がどのようにして導き出されているのか、私にはよく分かりません。でも、これで使えちゃうからOKとします。
HTML
<p class="fs">clamp関数が便利!</p>CSS
.fs{font-size:clamp(1rem, 0.818rem + 0.91vw, 1.5rem);}たった、これだけで終わりですから、とても楽ちんです。ということで、今度からshin MICのサイトでも新たにページを作る際は、clamp関数を使っていこうと思います。
shin MICのWordPress講座は、あくまでも初心者向けのものなので、このようなCSSは基本的には扱っていません。しかし、ご自身のサイト作成を行っていく中で、特にタイトルなど、スマホだと崩れちゃう場合など、このようなCSSの追記のお手伝いをさせていただきます。
shin MICのWordPress講座では、ご自身のサイトやブログを実際に作っていただきます。
ご自身でサイト作成に挑戦してみたい方のお問い合わせをお待ちしております。

お気軽にお問い合わせください!(^^)
WordPressを使って自分自身でホームページやブログを作成してみませんか!?
投稿者プロフィール
最新の投稿
 安曇野観光案内2025年11月9日紅葉の安曇野を愛知県からのお客様と散策
安曇野観光案内2025年11月9日紅葉の安曇野を愛知県からのお客様と散策 安曇野観光案内2025年9月25日デンマークからのお客様は山に感動!
安曇野観光案内2025年9月25日デンマークからのお客様は山に感動! 安曇野観光案内2025年9月25日綺麗な安曇野の水に感動していただきました!
安曇野観光案内2025年9月25日綺麗な安曇野の水に感動していただきました! Web3・トレーディング講座2025年5月22日Bitcoinピザデーと史上最高値更新
Web3・トレーディング講座2025年5月22日Bitcoinピザデーと史上最高値更新